Firefoxプラグイン、fireBugを使う
wordpressを使うに際し、入れておくととても楽になるfirefoxのプラグインにfireBugがあります。
これはwordpressというかサイト作成時にとても便利なものなのですが、画面の下に現在のページのHTMLと、そこに適用されている
スタイルが表示され、しかも編集して反映させることができるすばらしいプラグインです。
簡単な使い方を説明してみたいと思います
ダウンロード
まず下記のサイトからfirebugをダウンロードしてインストールします。
https://addons.mozilla.org/ja/firefox/addon/1843
Add To firefoxをクリックすれば簡単にインストールすることができると思います。
使ってみる。
ではfirefoxを再起動して右下を見てみましょう。虫の様なアイコンがでてませんか?
それがfirebugのアイコンです。
それをクリックすると下にウインドウが表示されると思います。
それがこのページのHTMLやスタイルシートの情報です。
調べたい部分の要素を調べる。
ここにはどんなhtmlでかかれていてどんなスタイルが適用されているのだろう?と思う事もあると思います。
そんなときもfirebugは簡単に調べることができます。例としてこのサイトのタイトル部分の要素を調べてみたいと思います。
まずタイトル部分をドラッグして選択して右クリックから要素を調査を選びます。
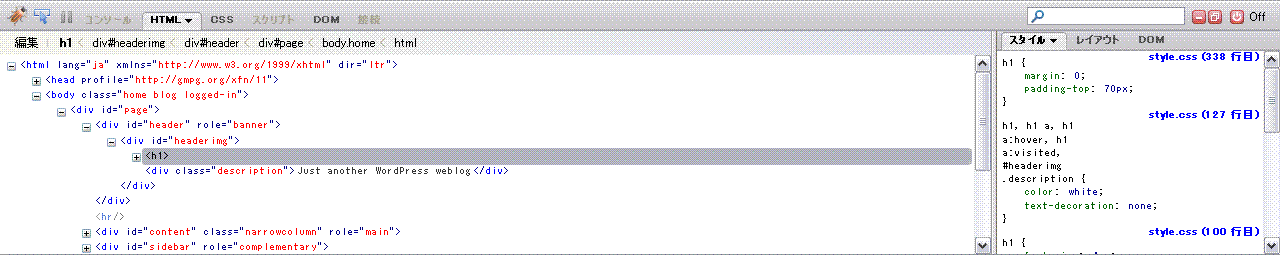
下にhtmlとスタイルが表示されます。

これを見ると、タイトル部分はh1のタグが使われており、h1タグにはいくつかのスタイルが適用されているのがわかります。
これを上手く使うと作ったサイトの修正がかなり楽になります。
がんばって色々試してみてください。お疲れ様でした。